交互流程图怎么画?这样做,轻松优化用户体验设计
2024-08-05 17:48:56
在数字化时代,用户体验(UX)设计已成为产品成功与否的关键因素之一。而交互流程图,作为连接用户行为与系统响应的桥梁,是理解和优化用户体验不可或缺的工具。它不仅能够帮助设计师清晰地规划用户与产品之间的交互路径,还能在设计初期就预见并解决潜在的使用障碍,从而提升产品的整体满意度和效率。
那么,如何绘制一份既高效又直观的交互流程图呢?本文将通过几个关键步骤,结合迅捷画图等工具的应用,引导小伙伴们轻松优化用户体验设计。

2.了解用户画像:深入了解目标用户群体的特征、需求、习惯及偏好,这有助于我们设计出更符合用户期望的交互流程。
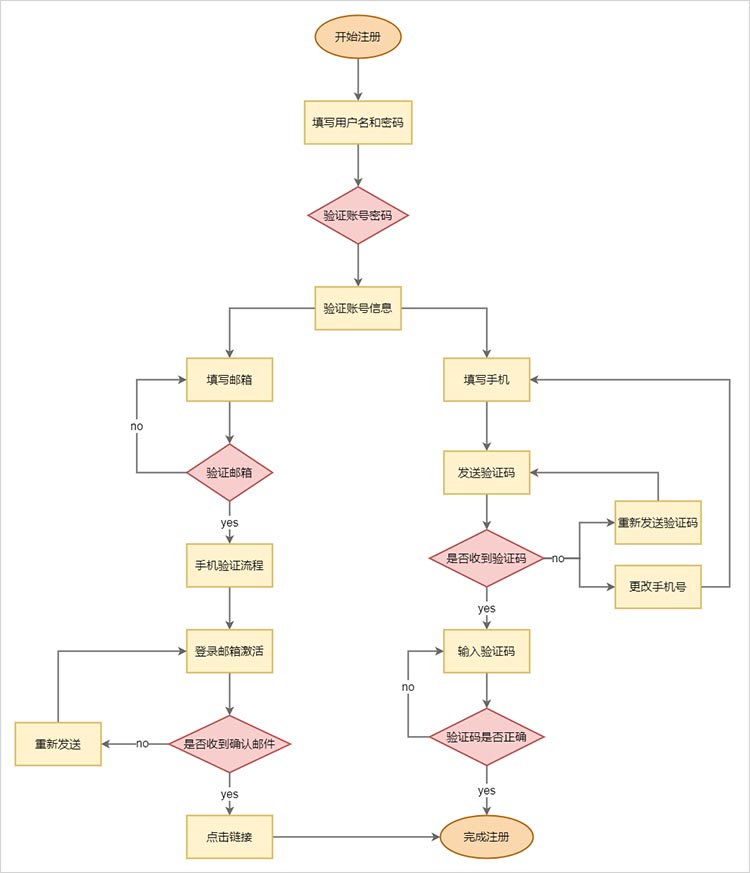
2.设计交互流程:将每个场景中的用户行为与系统响应按顺序串联起来,形成初步的交互流程。注意考虑异常情况和用户可能采取的替代路径。


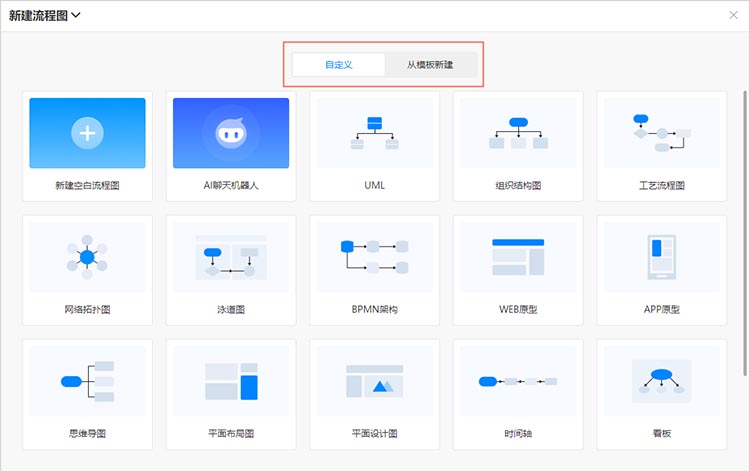
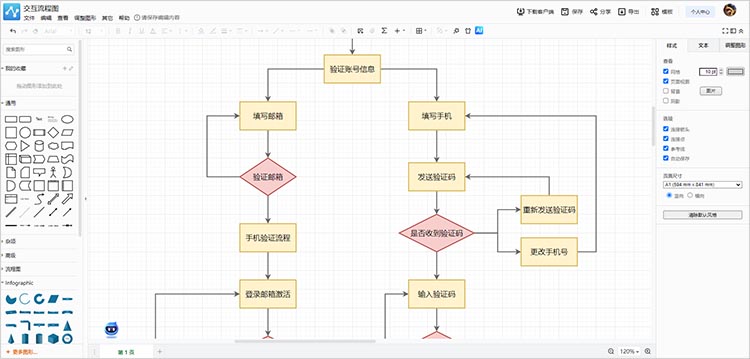
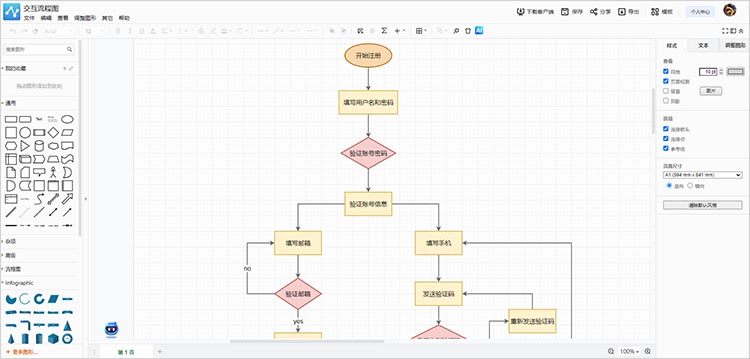
2.创建新流程图:在迅捷画图平台上,选择“新建流程图”,快速开始你的设计。可以从空白画布开始,或选用已有的流程图模板作为起点,根据需要进行调整。

3.添加与编辑元素:利用迅捷画图提供的丰富图形库,如矩形表示步骤、菱形表示决策点、箭头表示流向等,将交互流程逐步绘制出来。通过拖拽、缩放、颜色填充等功能,让流程图既美观又易于理解。

4.设置逻辑分支与条件:在流程图中清晰标注每个步骤可能的分支路径和条件判断,这有助于团队成员理解在不同情况下用户将如何与系统互动。

5.添加注释与说明:在流程图的关键节点添加注释或说明,解释该步骤的目的、预期结果或潜在问题,这对于后续的评审和修改非常有帮助。

2.分析与优化:根据用户测试的结果,分析流程中的瓶颈和痛点,对流程图进行必要的修改和优化。这一过程可能需要多次迭代,直到达到满意的效果。
3.文档化与维护:将最终的交互流程图文档化,作为产品设计的重要参考。同时,随着产品功能的更新迭代,定期回顾并更新流程图,确保其始终与产品实际相符。
在数字化浪潮的推动下,用户体验设计已成为企业竞争的核心战场。通过明确目标与受众、精心规划交互场景与流程,并借助如迅捷画图这样的高效工具,我们能够绘制出既直观又高效的交互流程图。这不仅有助于我们在设计初期就预见并解决潜在问题,更能在产品全生命周期中持续引导我们进行迭代与优化,需要绘制交互流程图的小伙伴们可以按照上述步骤尝试起来哦。
那么,如何绘制一份既高效又直观的交互流程图呢?本文将通过几个关键步骤,结合迅捷画图等工具的应用,引导小伙伴们轻松优化用户体验设计。

一、明确目标与受众
1.确定设计目标:首先,明确你的设计目标是什么。是为了提高用户完成任务的效率?还是为了增强用户的情感连接?清晰的目标将为整个流程图的设计指明方向。2.了解用户画像:深入了解目标用户群体的特征、需求、习惯及偏好,这有助于我们设计出更符合用户期望的交互流程。
二、规划交互场景与流程
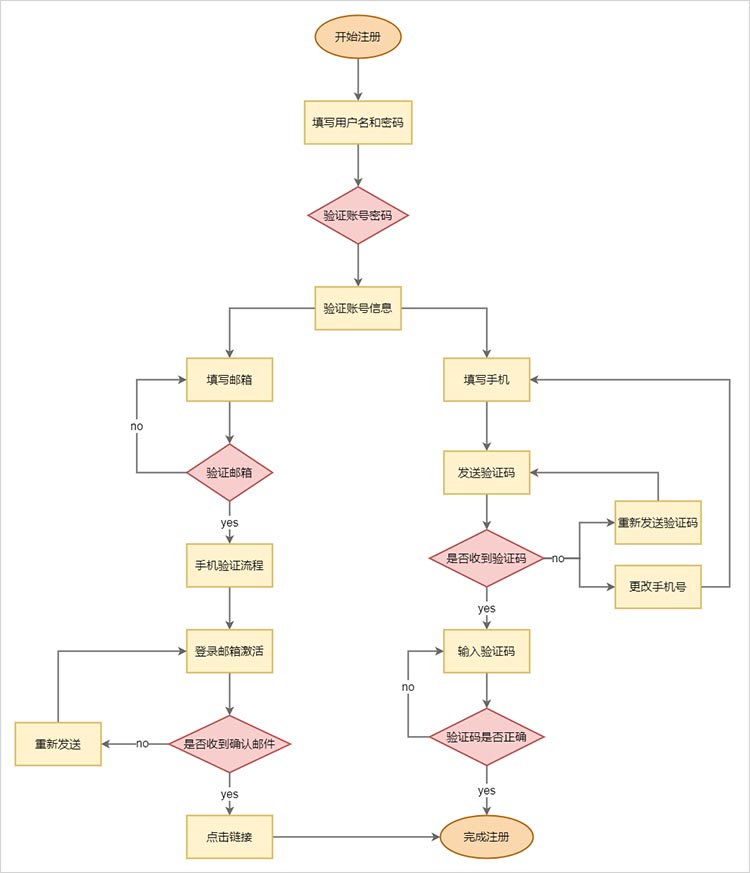
1.梳理关键场景:根据产品功能和用户需求,识别并列出所有重要的用户交互场景。比如,在电商应用中,可能包括浏览商品、加入购物车、结算支付等关键场景。2.设计交互流程:将每个场景中的用户行为与系统响应按顺序串联起来,形成初步的交互流程。注意考虑异常情况和用户可能采取的替代路径。

三、选择合适的工具——以迅捷画图为例
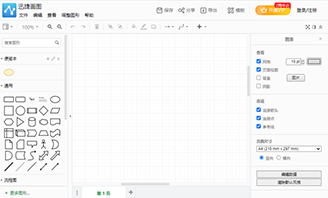
1.了解工具特点:迅捷画图作为一款轻量级且功能强大的在线绘图工具,支持多种图形绘制,包括流程图、思维导图等,非常适合用于交互流程图的制作。它界面简洁,上手容易,且支持云端保存和分享,便于团队协作。
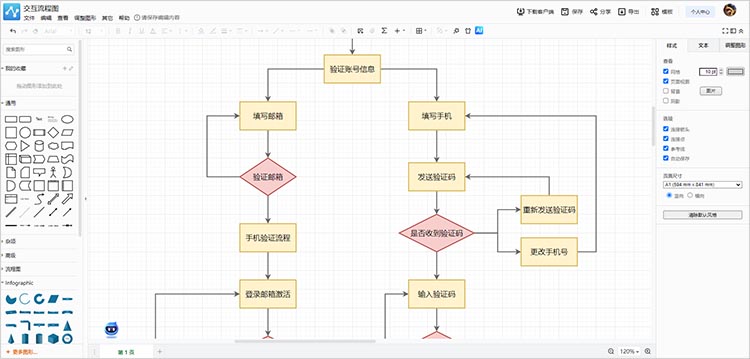
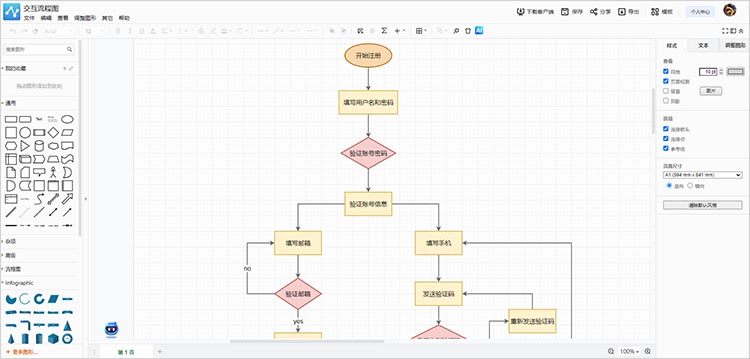
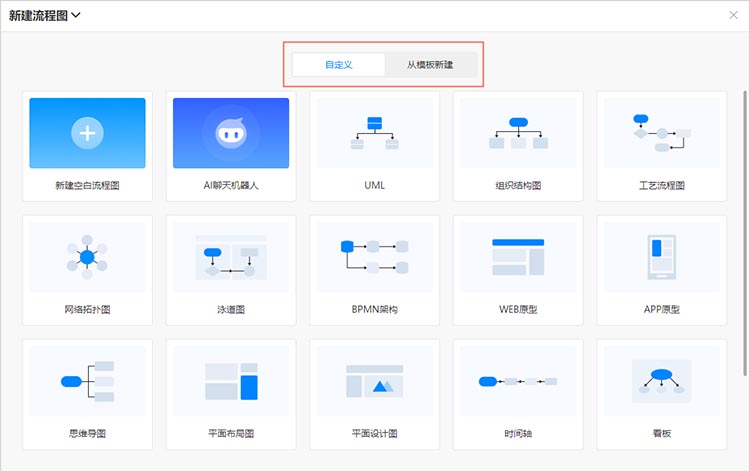
2.创建新流程图:在迅捷画图平台上,选择“新建流程图”,快速开始你的设计。可以从空白画布开始,或选用已有的流程图模板作为起点,根据需要进行调整。

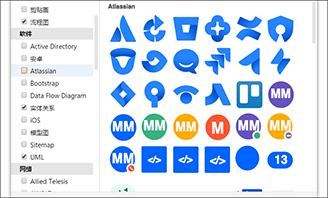
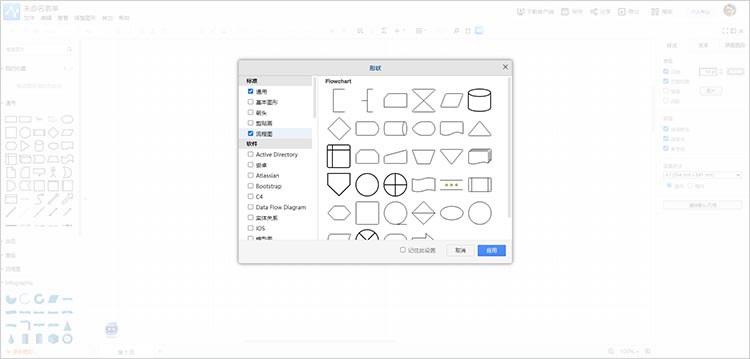
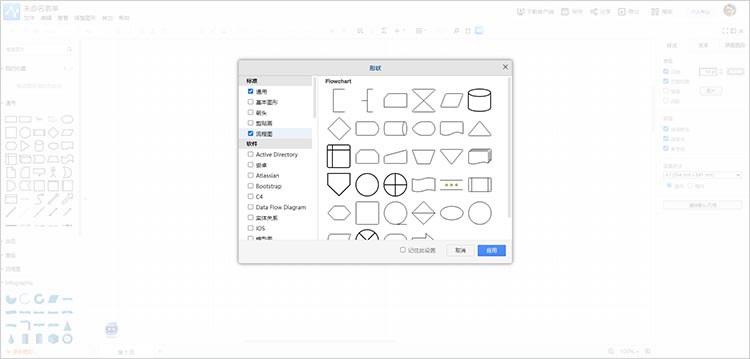
3.添加与编辑元素:利用迅捷画图提供的丰富图形库,如矩形表示步骤、菱形表示决策点、箭头表示流向等,将交互流程逐步绘制出来。通过拖拽、缩放、颜色填充等功能,让流程图既美观又易于理解。

4.设置逻辑分支与条件:在流程图中清晰标注每个步骤可能的分支路径和条件判断,这有助于团队成员理解在不同情况下用户将如何与系统互动。

5.添加注释与说明:在流程图的关键节点添加注释或说明,解释该步骤的目的、预期结果或潜在问题,这对于后续的评审和修改非常有帮助。

四、测试与迭代
1.用户测试:在流程图完成后,邀请目标用户进行测试,观察他们在模拟环境中如何与产品互动,收集反馈意见。2.分析与优化:根据用户测试的结果,分析流程中的瓶颈和痛点,对流程图进行必要的修改和优化。这一过程可能需要多次迭代,直到达到满意的效果。
3.文档化与维护:将最终的交互流程图文档化,作为产品设计的重要参考。同时,随着产品功能的更新迭代,定期回顾并更新流程图,确保其始终与产品实际相符。
在数字化浪潮的推动下,用户体验设计已成为企业竞争的核心战场。通过明确目标与受众、精心规划交互场景与流程,并借助如迅捷画图这样的高效工具,我们能够绘制出既直观又高效的交互流程图。这不仅有助于我们在设计初期就预见并解决潜在问题,更能在产品全生命周期中持续引导我们进行迭代与优化,需要绘制交互流程图的小伙伴们可以按照上述步骤尝试起来哦。