界面原型图设计软件哪个好?推荐这款在线绘图工具
2021-03-23 13:54:11
互联网开发产品与产品经理或客户沟通时,往往会被要求先出具产品界面原型图以供参考并确认。原型设计图是交互设计师与产品经理、开发工程师等群体的一种沟通工具,便于产品开发与测试。那么界面原型图设计软件哪个好呢?下面“迅哥”推荐这款在线绘图工具帮助大家制作界面原型图。

 1、界面原型图框架
1、界面原型图框架
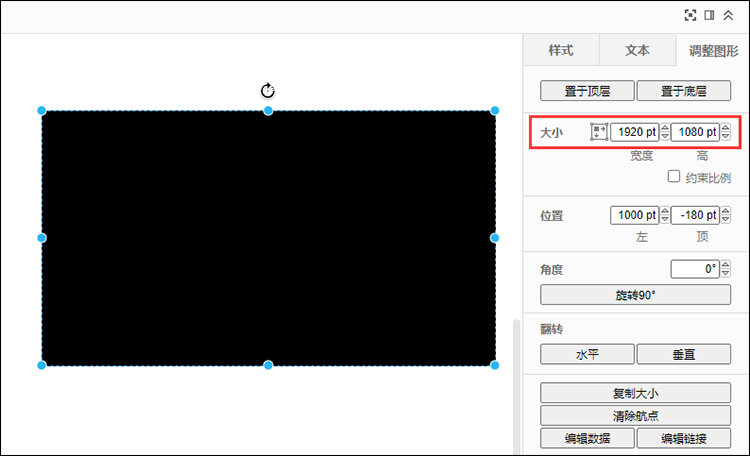
(1)制作边框
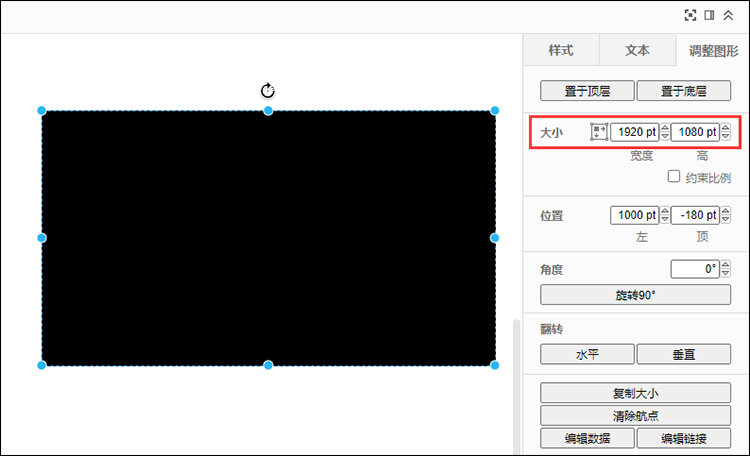
为了方便制作,通常会从框架入手、例如我们需要绘制一个尺寸为1920*1080的界面原型图,则此时可以添加一个简单的长方形,并点击该符号设置调整图形的大小(宽度:1920pt;高:1080pt),而后可以通过ctrt+鼠标中键缩放整体页面以便查阅。
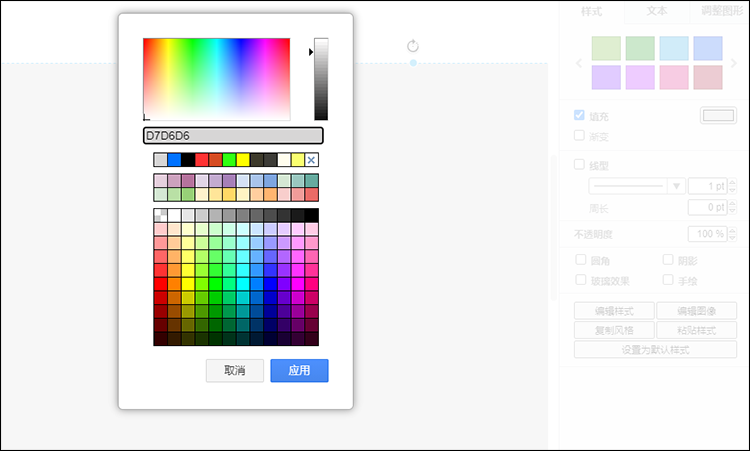
 (2)颜色样式
(2)颜色样式
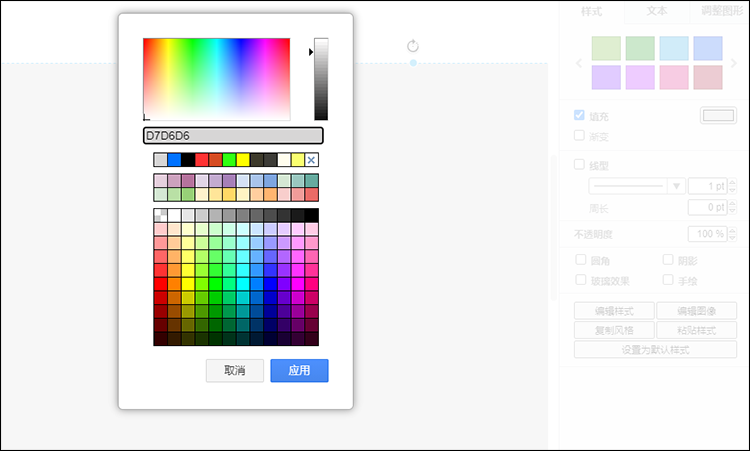
而后在样式中调整该图形的填充颜色与边框,若不需要边框则取消勾选“线型”。其中修改颜色样式时可以参考预置的颜色,若没有合适的则可以通过输入颜色数值的方式设定。
 2、界面原型图内容
2、界面原型图内容
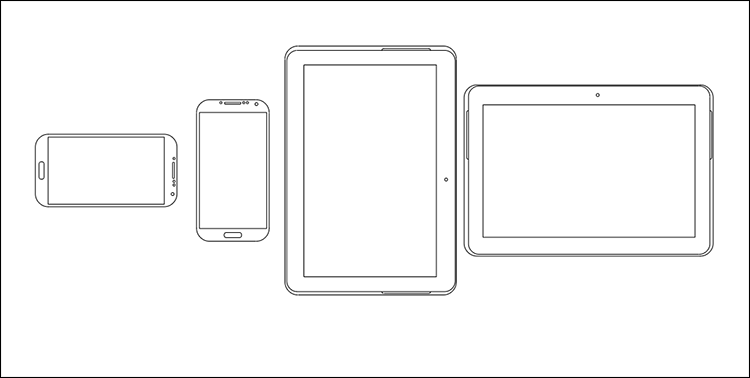
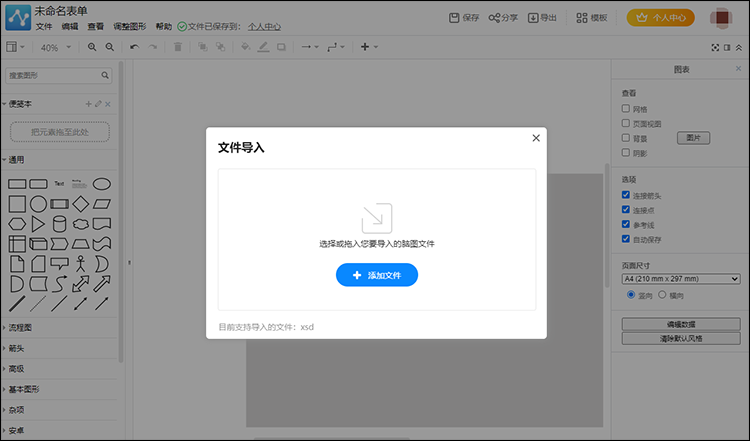
(1)导入素材
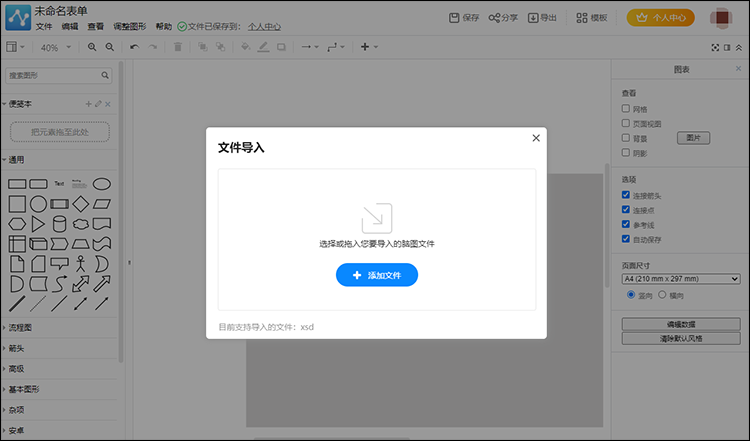
接下来根据需要对界面原型图内容进行填充,例如要把产品logo上传至页面中,那么点击“文件--从...导入”通过“添加文件”选择所需上传的logo导入,并将其调整为所需大小和指定位置。
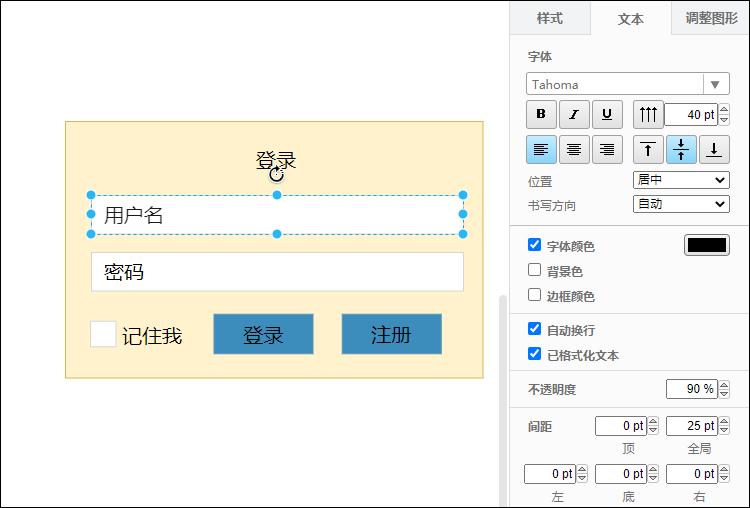
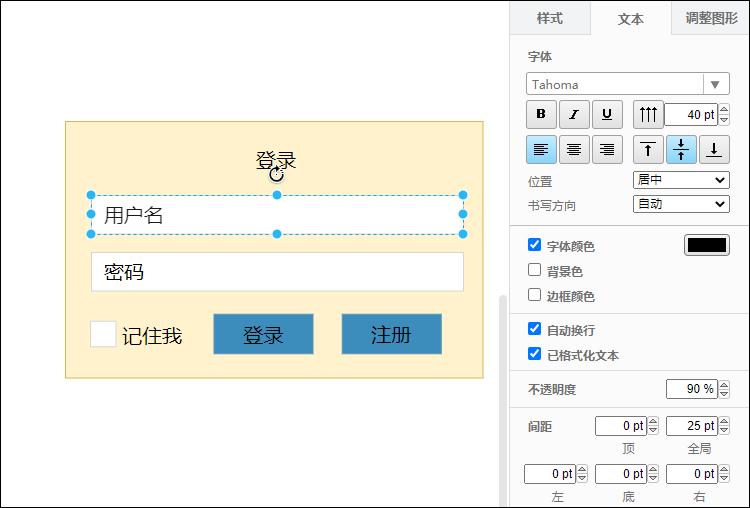
 (2)文本样式
(2)文本样式
在设计界面原型图时经常需要对颜色样式进行编辑,除了调整文本样式的颜色外,还可以设置文本样式的对齐方向(居中、置顶、置底等)、不透明度、间距(顶、全局、左、右、底)等。
 除了上述方案外,迅捷流程图所能做的还有很多,小伙伴们可以借助预置的图形及已有的素材自行调整与设计,希望以上有关界面原型图的制作方法与相关内容可以帮助到小伙伴们哟!
除了上述方案外,迅捷流程图所能做的还有很多,小伙伴们可以借助预置的图形及已有的素材自行调整与设计,希望以上有关界面原型图的制作方法与相关内容可以帮助到小伙伴们哟!

2、操作简单:迅捷画图提供连接点及连接线,方便内容对齐,简化绘图难度,节约绘图时间。
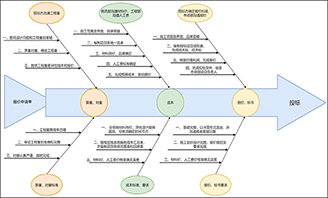
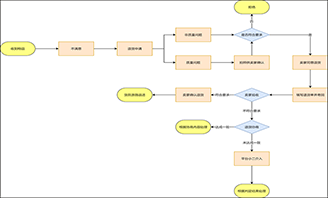
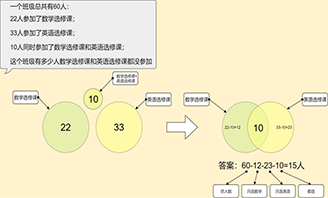
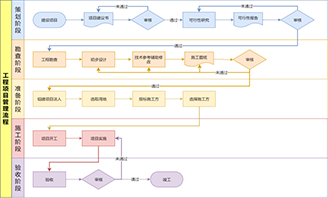
3、模板丰富:丰富的模板让流程图绘图更轻松,泳道图、拓扑图、韦恩图等多种模板分类辅助绘图。
4、导出多种格式:迅捷画图支持导出JPG、PNG、PDF、XSD等多种格式。
5、分享预览:迅捷画图支持用链接的形式把界面原型图以加密或公开的方式分享给他人查看。
一、界面原型图有什么用?
界面原型图通常在项目初期或精细化阶段建立。对于产品设计者,可以将抽象的界面内容具体地呈现出来;对于系统分析员,可以用来了解用户界面如何影响系统,并以此进行分析;对于测试员,可以用来制定产品测试计划等。二、界面原型图设计软件哪个好?
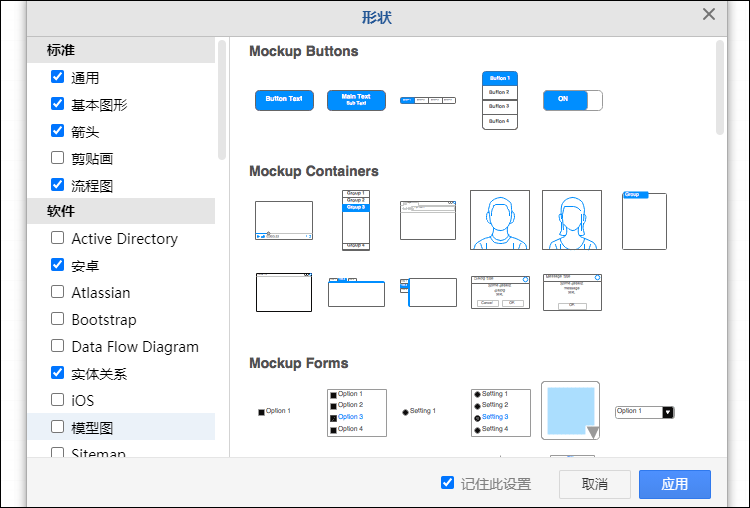
界面原型图设计软件有不少,通常会借助迅捷画图的流程图进行制作,其优点在于内置众多可使用图形符号,若没有中意的图形还可以通过导入的方式添加本地素材,同时还支持将制作好的界面原型图存储到云端以便制作,亦或将原型图以链接的形式分享给他人查看或二次编辑等。
三、界面原型图怎么画
在绘制原型图时,为了方便可以从简单到复杂层层递进,例如我们需要制作一个简单的电脑登录界面原型图,需要在左上角放置一个logo,并在中央设置输入“用户名”、“密码”与“登录”、“注册”的框,而后在右下角放置两个产品二维码等。
(1)制作边框
为了方便制作,通常会从框架入手、例如我们需要绘制一个尺寸为1920*1080的界面原型图,则此时可以添加一个简单的长方形,并点击该符号设置调整图形的大小(宽度:1920pt;高:1080pt),而后可以通过ctrt+鼠标中键缩放整体页面以便查阅。

而后在样式中调整该图形的填充颜色与边框,若不需要边框则取消勾选“线型”。其中修改颜色样式时可以参考预置的颜色,若没有合适的则可以通过输入颜色数值的方式设定。

(1)导入素材
接下来根据需要对界面原型图内容进行填充,例如要把产品logo上传至页面中,那么点击“文件--从...导入”通过“添加文件”选择所需上传的logo导入,并将其调整为所需大小和指定位置。

在设计界面原型图时经常需要对颜色样式进行编辑,除了调整文本样式的颜色外,还可以设置文本样式的对齐方向(居中、置顶、置底等)、不透明度、间距(顶、全局、左、右、底)等。


四、为什么用迅捷画图绘制界面原型图
1、多平台操作:迅捷画图支持Windows、MAC、Web多平台操作,把制作好的界面原型图数据存储到云端。2、操作简单:迅捷画图提供连接点及连接线,方便内容对齐,简化绘图难度,节约绘图时间。
3、模板丰富:丰富的模板让流程图绘图更轻松,泳道图、拓扑图、韦恩图等多种模板分类辅助绘图。
4、导出多种格式:迅捷画图支持导出JPG、PNG、PDF、XSD等多种格式。
5、分享预览:迅捷画图支持用链接的形式把界面原型图以加密或公开的方式分享给他人查看。