网页设计基本流程有哪些?教你用流程图简单梳理
2021-05-04 14:23:42
网页设计是指企业希望向浏览者传递的包括产品、文化、服务、理念等信息对网站功能进行策划并设计的工作。作为企业对面宣传的平台之一,网页的内容与质量对企业的互联网品牌形象起着较为重要的作用。
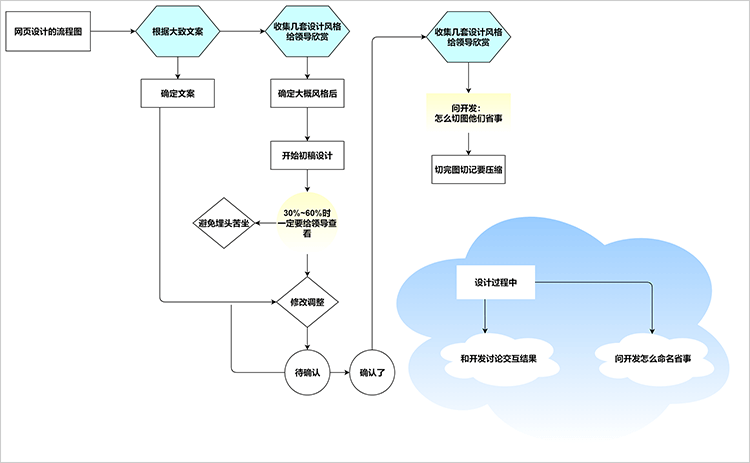
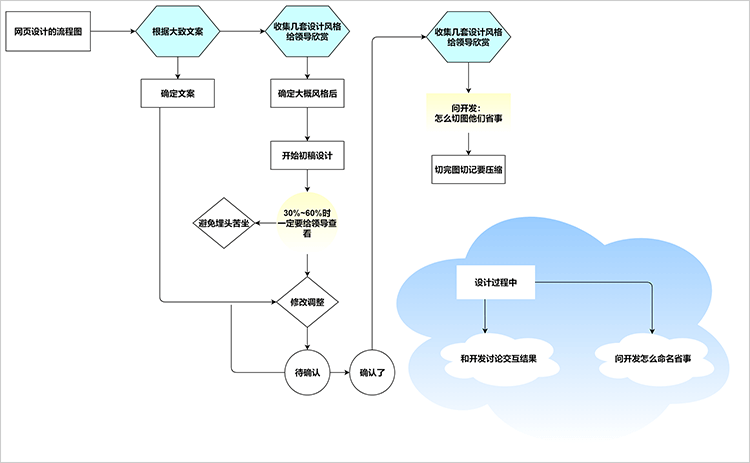
网页设计也并非易事,需要考虑到网页的功能、布局与美观等因素。在实际设计时,我们可以将网页设计的基本流程整理至流程图中,以便梳理设计流程。

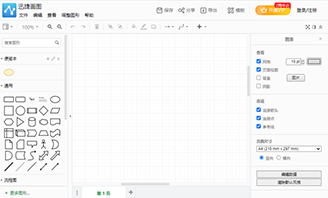
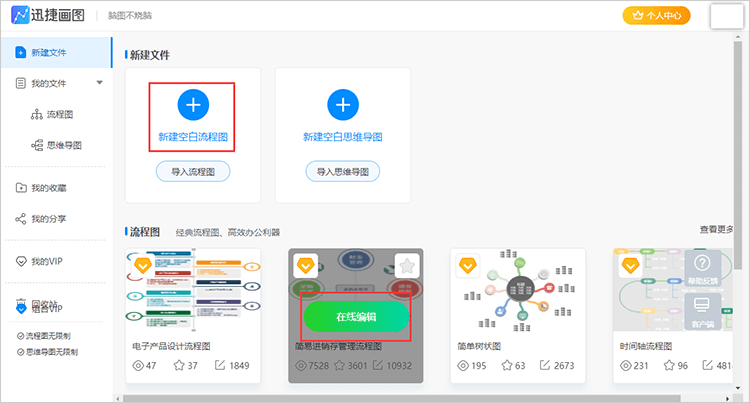
step1:迅捷画图有PC软件版和Web网页版两种绘制方式(通常会选择使用不需要额外下载软件,直接进入浏览器编辑的Web在线方式进行)。
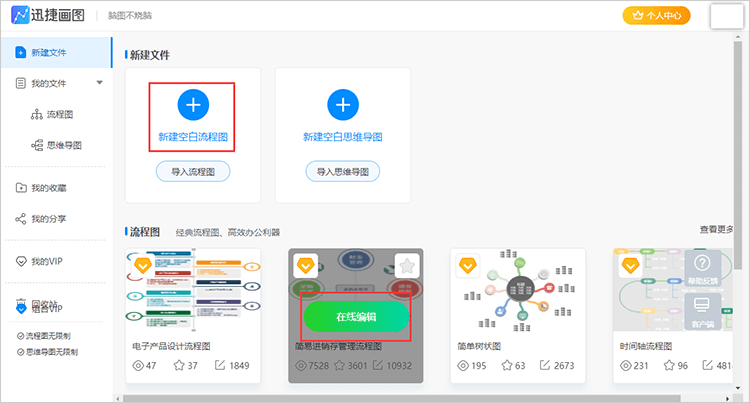
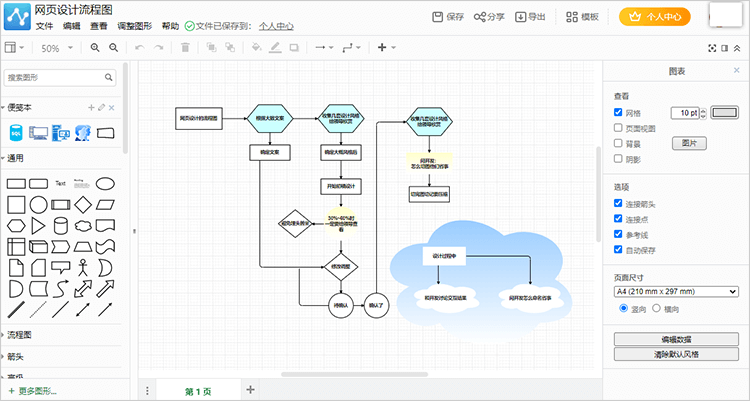
step2:若使用Web在线方式进行,可以创建空白流程图,或借助流程图中的模板绘制网页设计基本流程图。

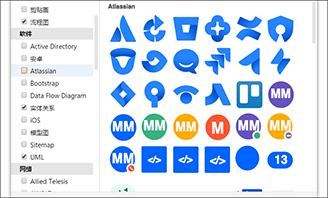
step3:不管是创建空白流程图,还是使用流程图模板绘制网页设计基本流程图,都需要结合实际情况对内容进行编辑,其中需要注意对流程图符号的使用。为了直观且清晰的呈现流程图各类型内容,通常使用不同的图形符号,以便区别不同类型的内容。

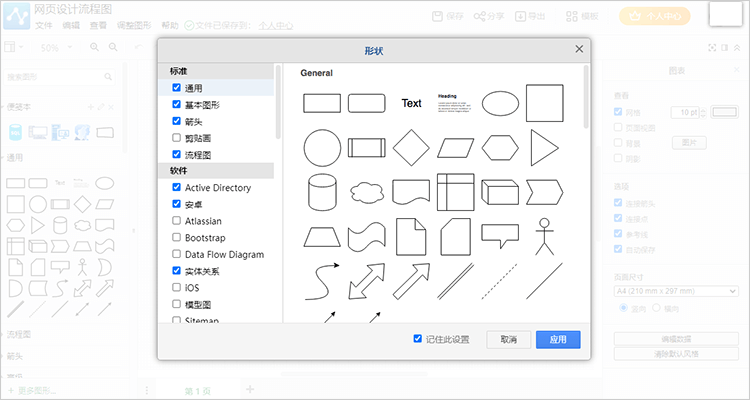
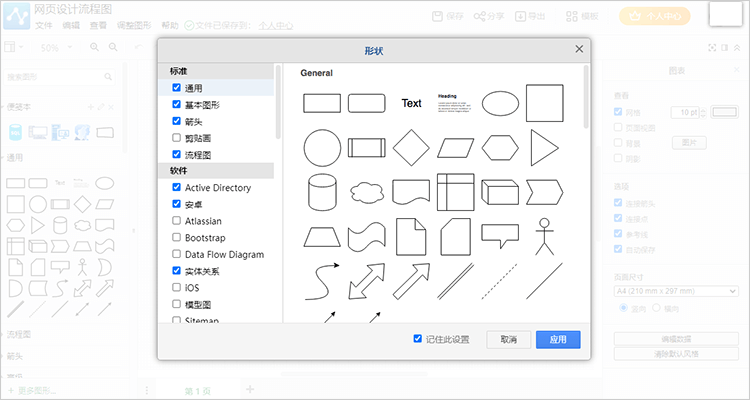
迅捷流程图拥有包含实体关系、UML、BPMN、模型图等分类的图形符号。如需使用则通过“更多图形”进入到形状页面,勾选所需分类并“应用”至图形工具栏,接着用鼠标将图形符号拖拽至绘制区域即可简单编辑图示。

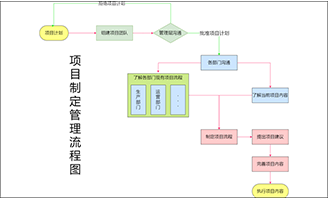
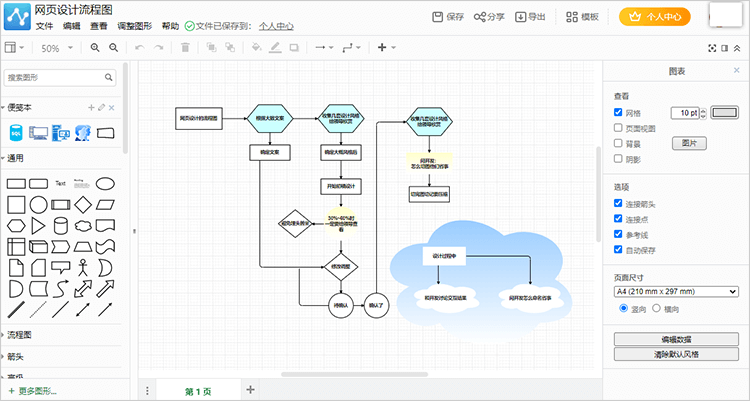
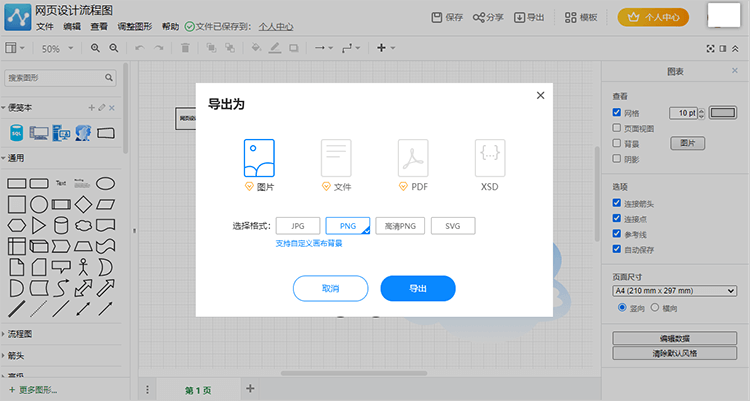
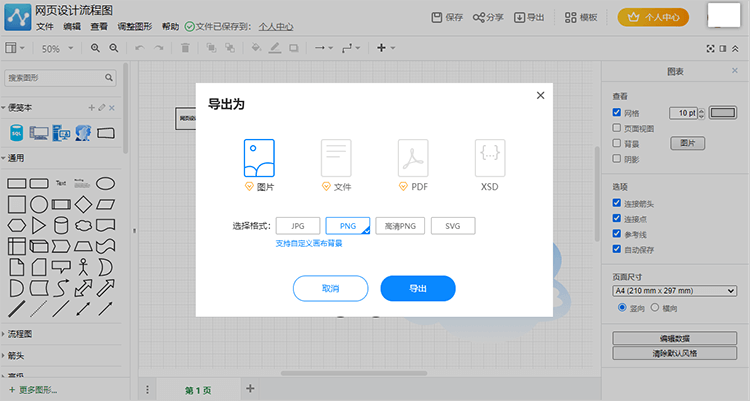
step4:网页设计基本流程图绘制完毕后,可以“保存”至账号云端、“导出”为JPG、PDF、XSD等图片或文档格式、以链接的形式“分享”给他人查看。

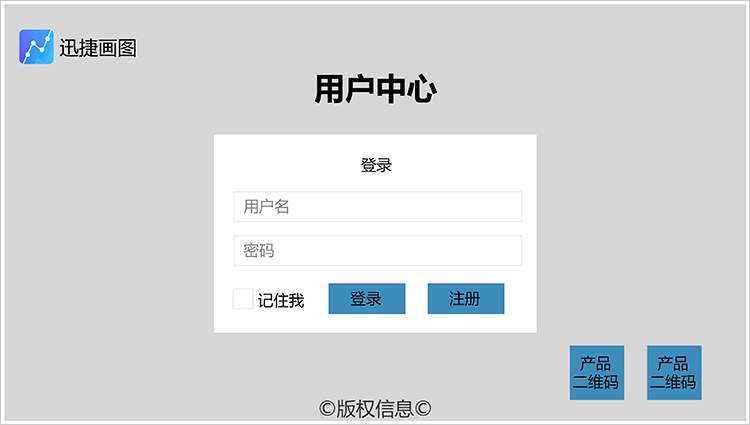
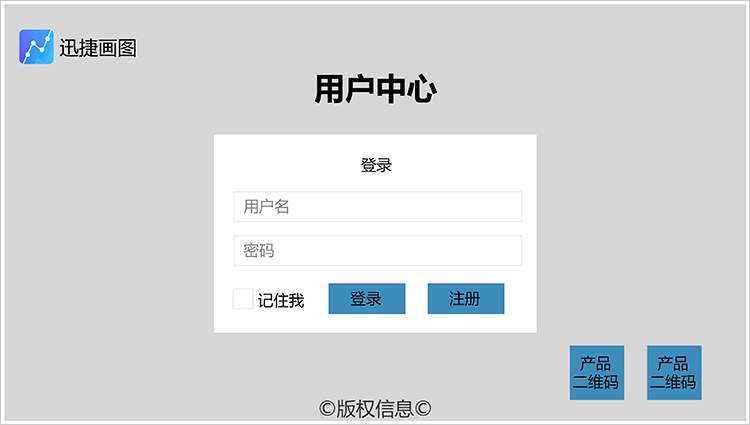
以上就是网页设计基本流程图的简单绘制方法,当我们将网页设计基本流程总结至流程图后,还可以试着利用流程图工具绘制网页设计的原型图。

除了制作网页设计基本流程图外,迅捷画图所能做的还有很多,例如泳道图、原型图图、数据流程图或业务流程图均可通过迅捷流程图简单制作,感兴趣的小伙伴不妨试着绘制哟!
2、操作简单:迅捷流程图提供连接点及连接线,方便内容对齐,简化绘图难度,节约绘图时间。
3、模板丰富:丰富的模板让流程图绘图更轻松,泳道图、拓扑图、韦恩图等多种模板分类辅助绘图。
4、导出多种格式:迅捷流程图支持导出JPG、PNG、PDF、XSD等多种格式。
5、分享预览:迅捷流程图支持用链接的形式把网页设计基本流程图以加密或公开的方式分享给他人查看。
网页设计也并非易事,需要考虑到网页的功能、布局与美观等因素。在实际设计时,我们可以将网页设计的基本流程整理至流程图中,以便梳理设计流程。

用流程图梳理网页设计基本流程
想用利用流程图工具梳理网页设计基本流程并不难,可以使用迅捷画图工具进行,这是一款简单好用的流程图绘制工具,内置诸多类型的图形符号,并且支持将绘制好的图示存储至云端,或导出为多种格式。step1:迅捷画图有PC软件版和Web网页版两种绘制方式(通常会选择使用不需要额外下载软件,直接进入浏览器编辑的Web在线方式进行)。
step2:若使用Web在线方式进行,可以创建空白流程图,或借助流程图中的模板绘制网页设计基本流程图。

step3:不管是创建空白流程图,还是使用流程图模板绘制网页设计基本流程图,都需要结合实际情况对内容进行编辑,其中需要注意对流程图符号的使用。为了直观且清晰的呈现流程图各类型内容,通常使用不同的图形符号,以便区别不同类型的内容。

迅捷流程图拥有包含实体关系、UML、BPMN、模型图等分类的图形符号。如需使用则通过“更多图形”进入到形状页面,勾选所需分类并“应用”至图形工具栏,接着用鼠标将图形符号拖拽至绘制区域即可简单编辑图示。

step4:网页设计基本流程图绘制完毕后,可以“保存”至账号云端、“导出”为JPG、PDF、XSD等图片或文档格式、以链接的形式“分享”给他人查看。

以上就是网页设计基本流程图的简单绘制方法,当我们将网页设计基本流程总结至流程图后,还可以试着利用流程图工具绘制网页设计的原型图。

除了制作网页设计基本流程图外,迅捷画图所能做的还有很多,例如泳道图、原型图图、数据流程图或业务流程图均可通过迅捷流程图简单制作,感兴趣的小伙伴不妨试着绘制哟!
为什么用迅捷流程图绘制网页设计基本流程图
1、多平台操作:迅捷流程图支持Windows、MAC、Web多平台操作,把制作好的网页设计基本流程图数据存储到云端。2、操作简单:迅捷流程图提供连接点及连接线,方便内容对齐,简化绘图难度,节约绘图时间。
3、模板丰富:丰富的模板让流程图绘图更轻松,泳道图、拓扑图、韦恩图等多种模板分类辅助绘图。
4、导出多种格式:迅捷流程图支持导出JPG、PNG、PDF、XSD等多种格式。
5、分享预览:迅捷流程图支持用链接的形式把网页设计基本流程图以加密或公开的方式分享给他人查看。